正在学习unreal的材质,有些不一定到位
前提知识交代
- SceneDepth
- CustomDepth
- PixelDepth
这几个概念是这个文章里比较重点的,至于stencil的话,以后再说吧!
直接进入正题吧!
项目前提
创建一个空的场景

将SM_MatPreviewMesh_01和TextRenderActor删除!
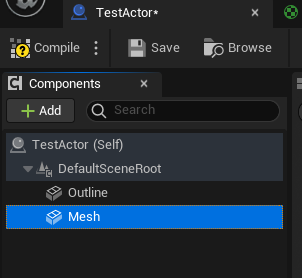
创建一个Actor(Name=”TestActor”)
添加两个StaticMesh,一个改名为Outline,一个为Mesh

为这两个StaticMesh添加同一个mesh(如果对ue比较熟悉的可以不样!)

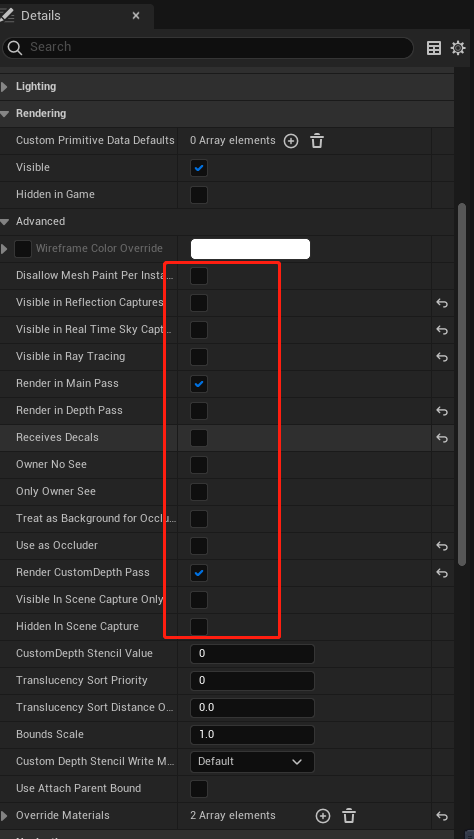
将Mesh的设置改成下图

将Outline的设置改成下图

SceneDepth
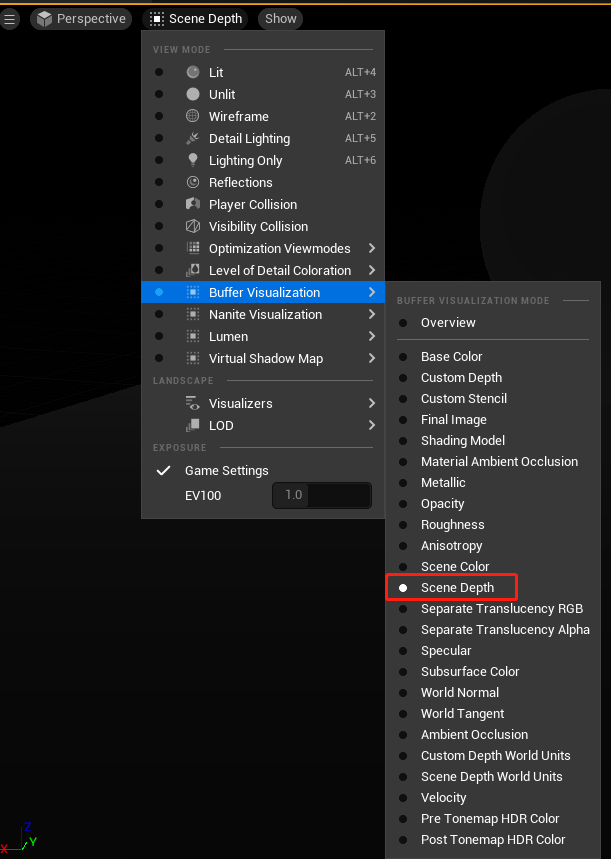
为了方便展示SceneDepth是什么样的,目前我能想到有两种方式
- 直接使用
G-Buffer - 使用
postProcess将其渲染出来!
G-Buffer


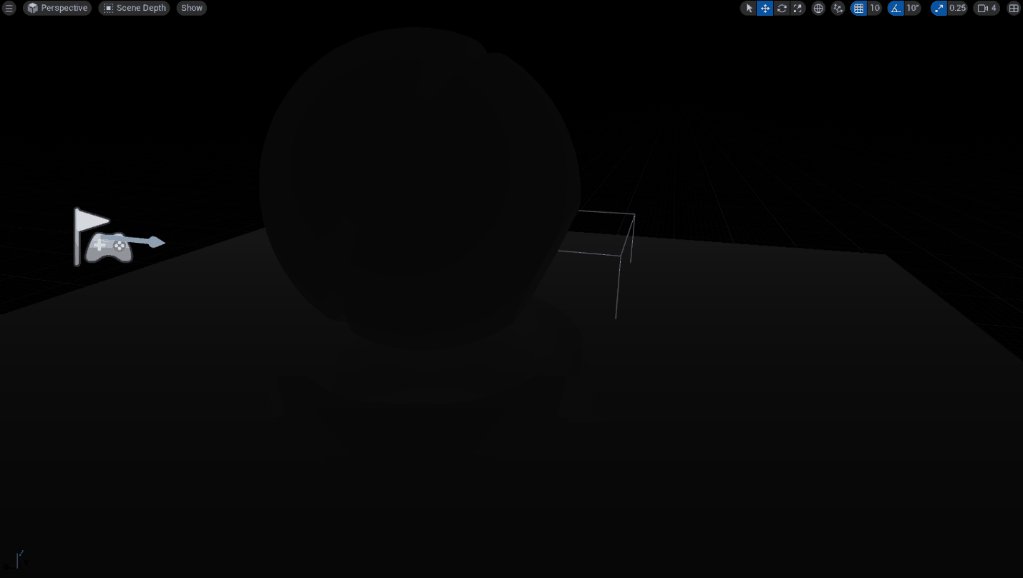
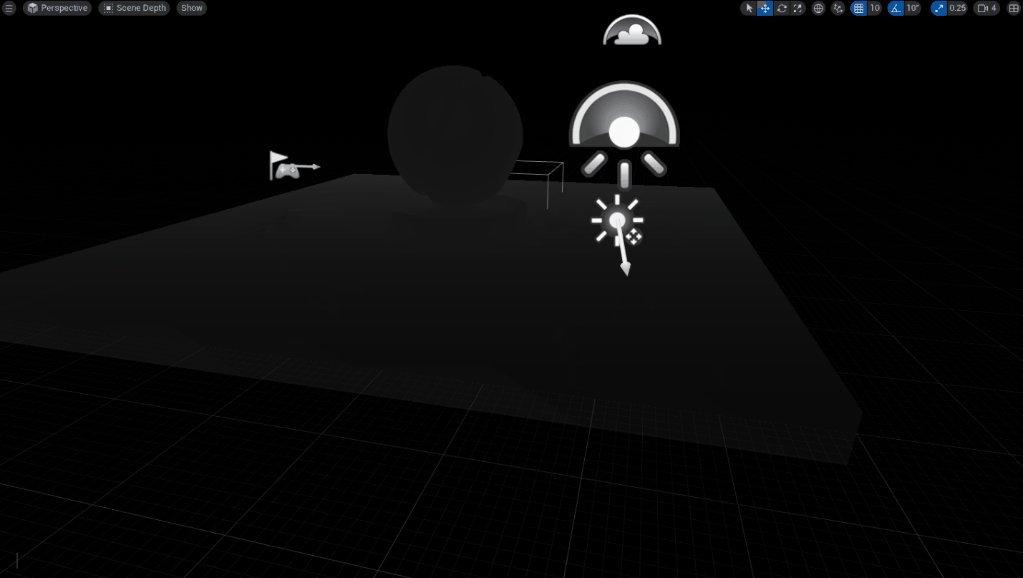
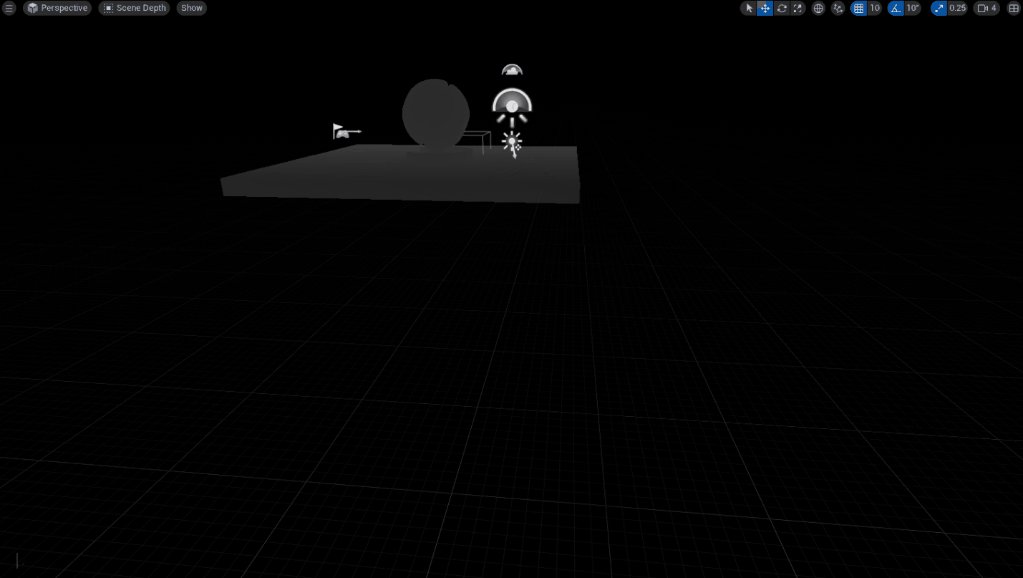
整个场景的深度!
postProcess
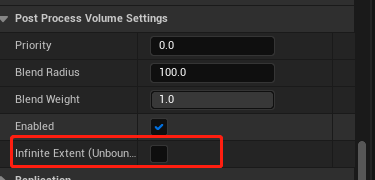
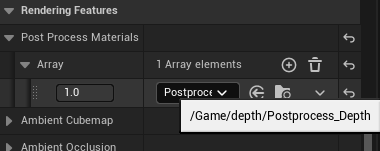
创建一个PostProcessVolume,将该Volume设置成全局生效!

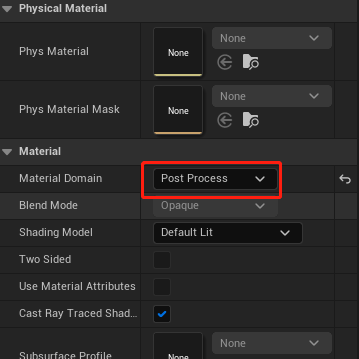
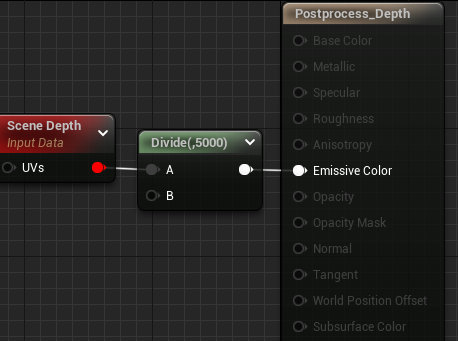
创建一个材质,设置为PostProcess


然后将该材质放置到Volume中!

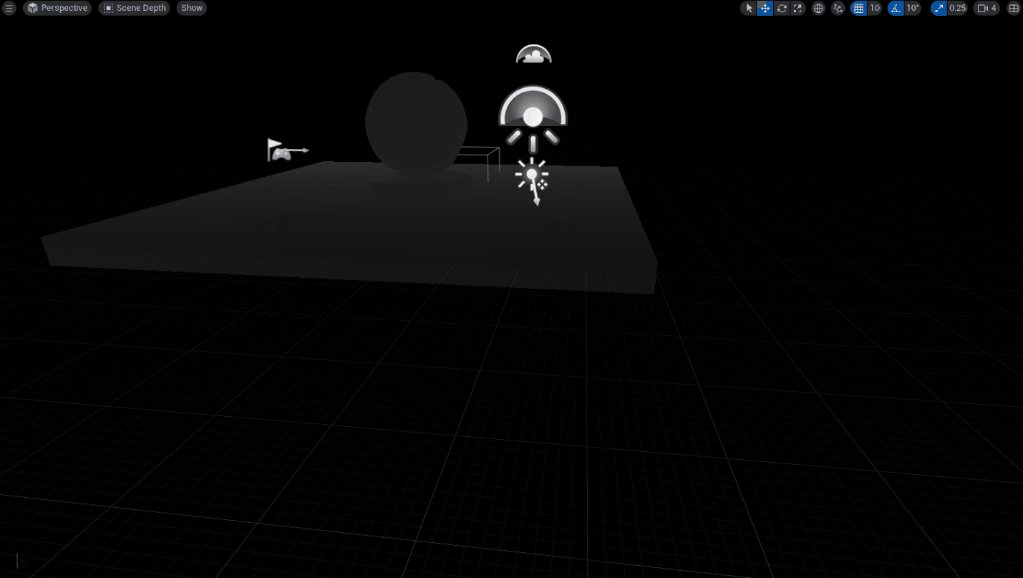
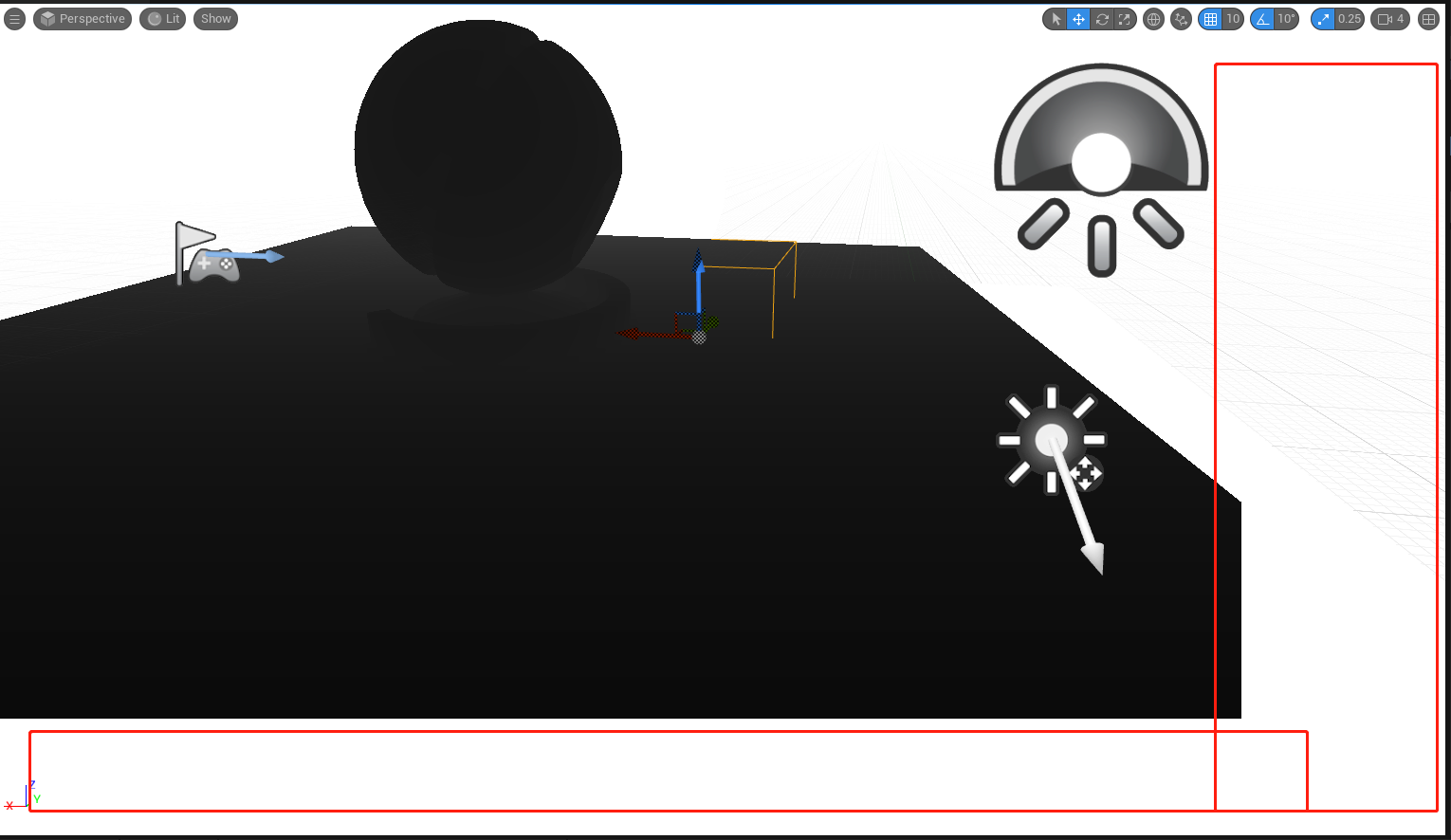
此后,我们就能在场景中看到sceneDepth的效果了!(记得要从G-Buffer中切回Lit)
神奇的区域
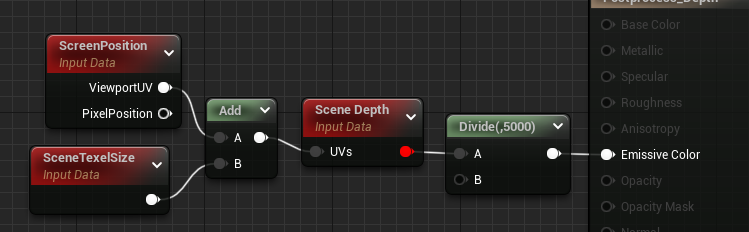
 解决方法:
解决方法:

CustomDepth
CustomDepth的方法和SceneDepth一样
G-Buffer:

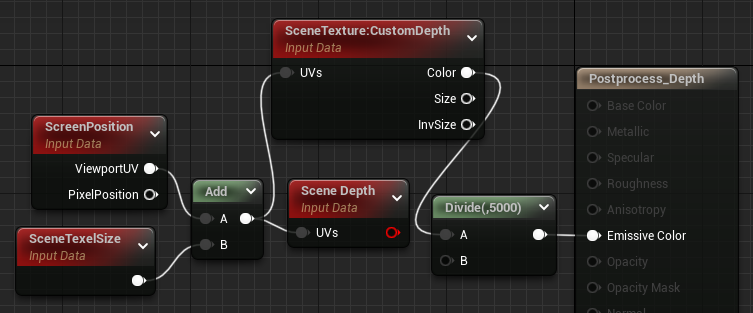
PostProces:

PixelDepth
PixelDepth好理解,就是正在渲染的像素点的深度,需要注意的是,如果是透明的物体,因为没有遮挡的问题,同一个像素点会有多次渲染,每次的深度也有可能不同(因为光栅化后,距离相机远的点也需要渲染!)
半透明材质的描边
- 直接基于
CustomDepth的处理 PostProcess的处理
基于CustomDepth的处理
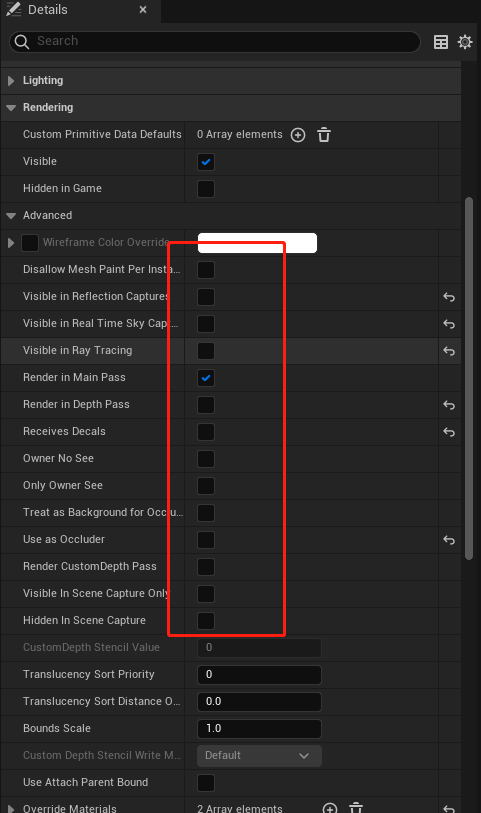
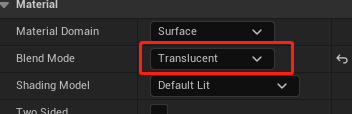
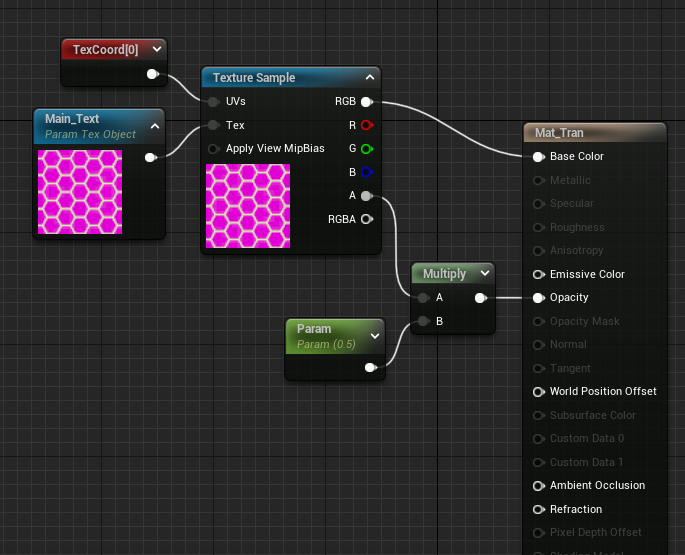
创建一个半透明的材质(Name=”Mat_Tran”),将其模式改为Translucent;

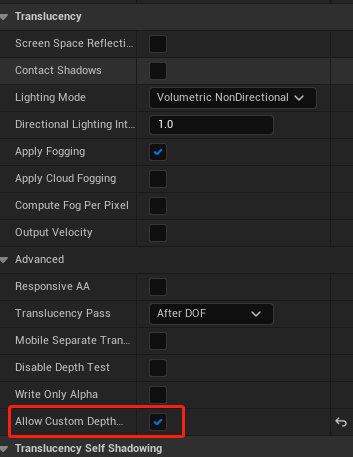
然后开放自定义深度的写入

如果没有开放Allow Custom Depth Write的话,在G-Buffer的CustomDepth中我们是看不到的!
简单处理一下半透明的材质;

将该材质应用到Mesh(前文已经说了,可以回去看看 项目前提 )中
准备Outline
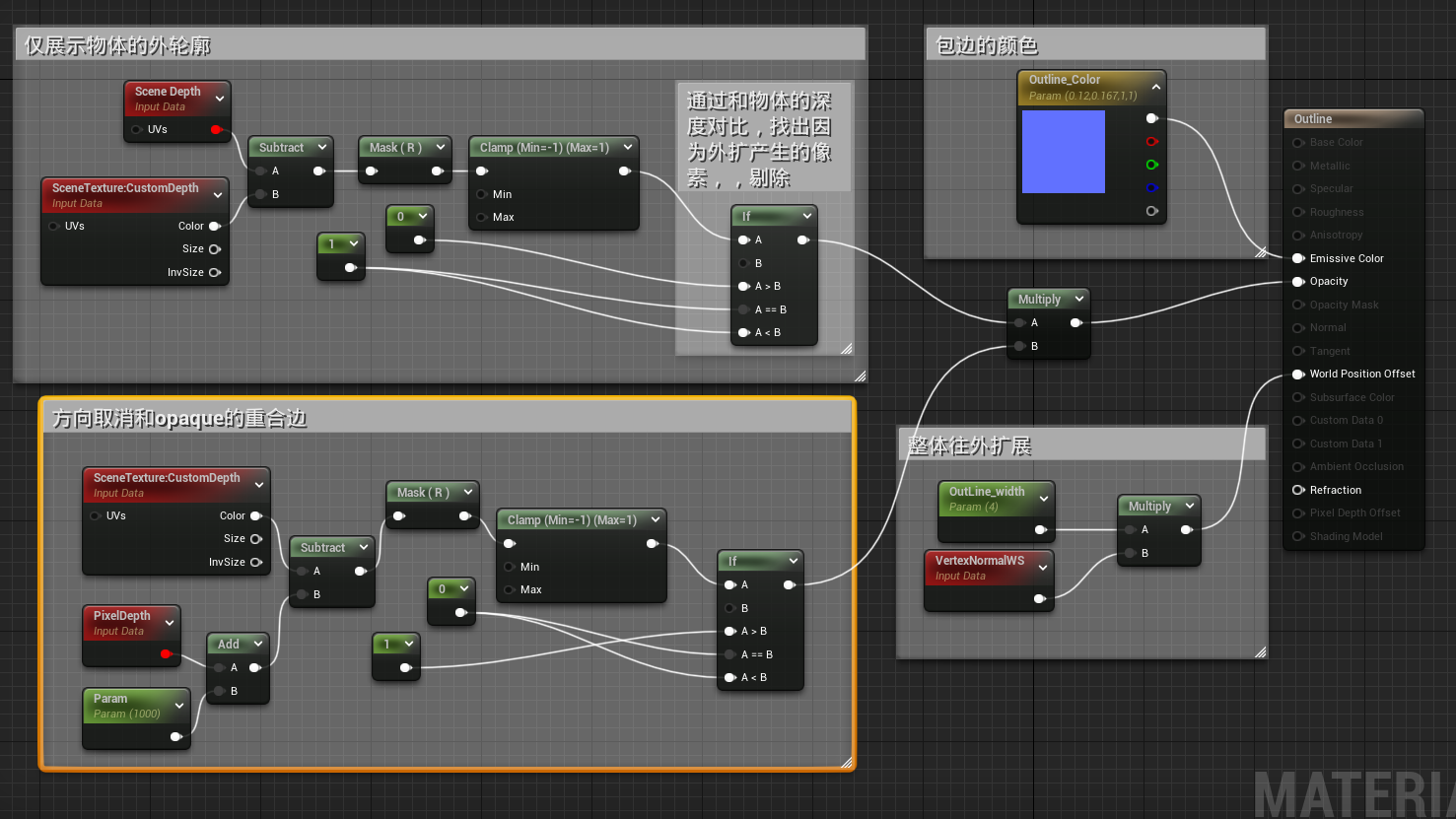
创建一个的材质(Name=”Mat_Outline”),将其模式改为Translucent;这个材质不需要开放CustomDepth的写入。
比较简单的逻辑,这里就不细说了,如果真的是0基础,多调整几下参数,用笔算一下就可以了。

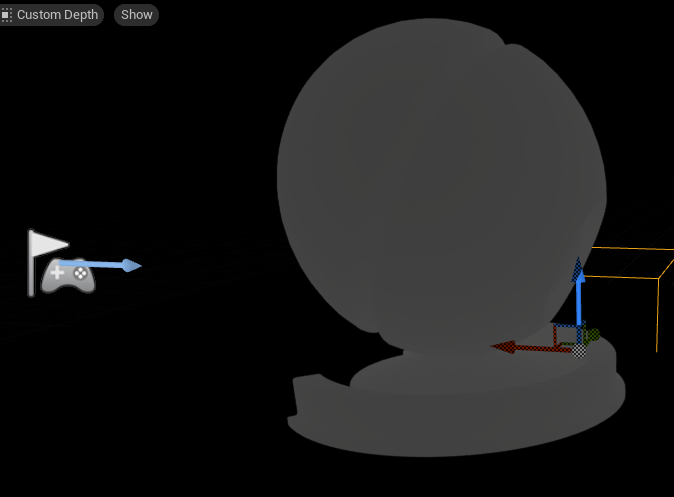
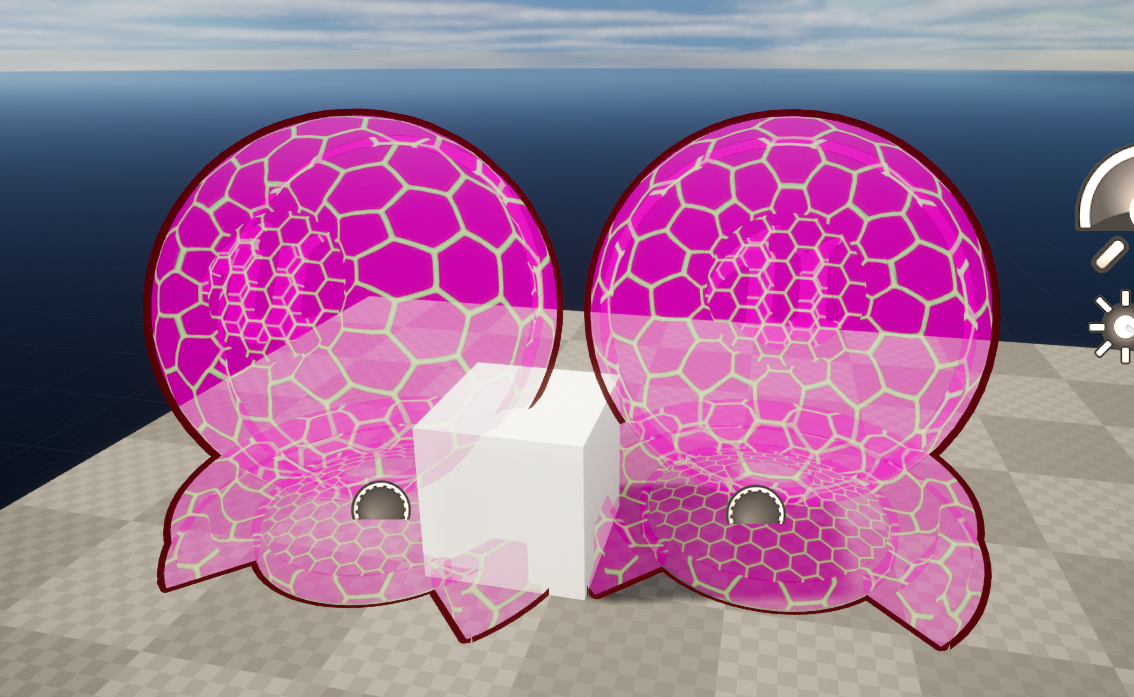
将Mat_Outline放置到Outline中,我们就能看到下图的效果,

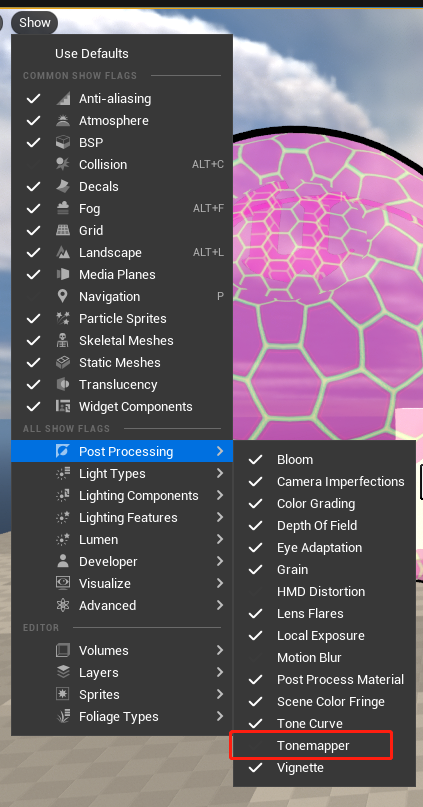
注意事项:
因为Tonemapper的影响,有时候颜色变化貌似不是自己理想中的样色,所以可以暂时取消后看效果!

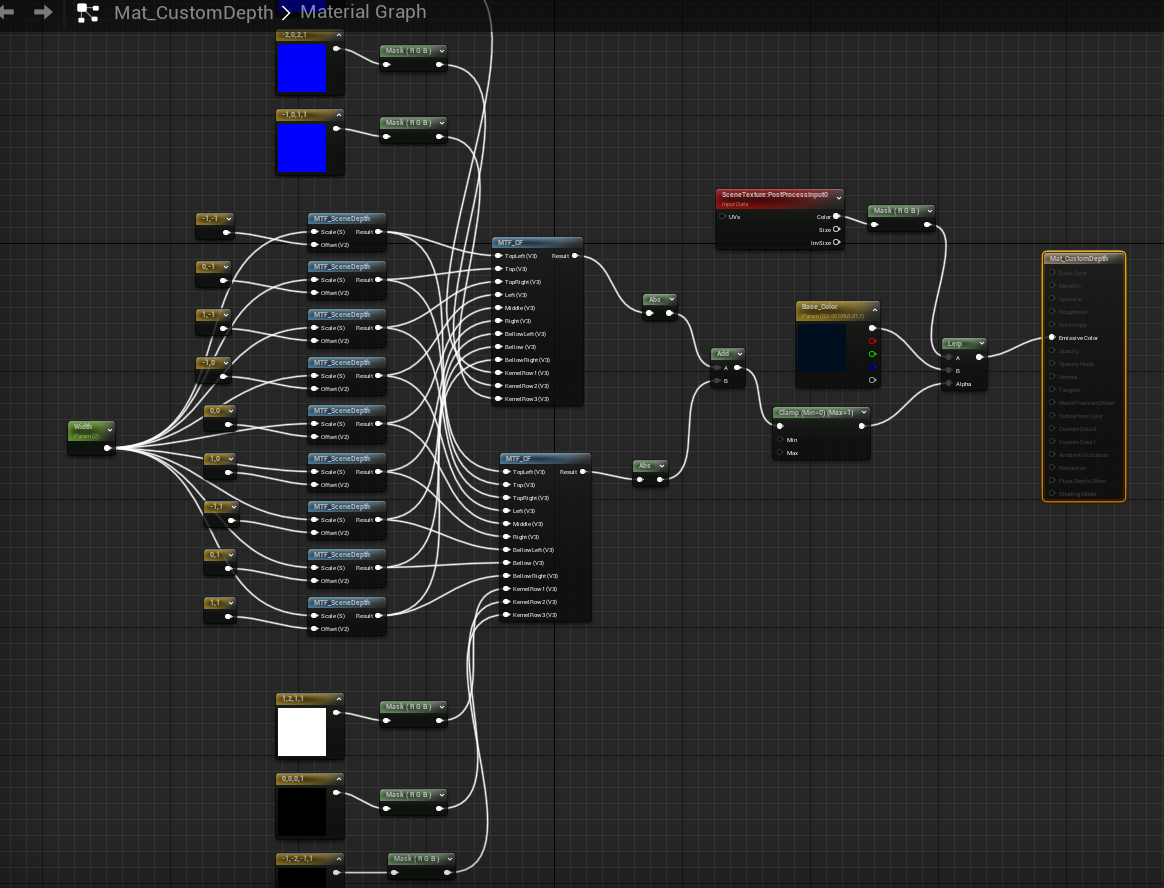
PostProcess的处理
这里就有点难度了,一般都是用到卷积,卷积怎么回事我就不说了,放link;
https://blog.csdn.net/SittingAtThisMoment/article/details/83716251
我这里基本是照着做的

效果:
