[TOC]
前文已经简单说明了一部分的GamePlay,现在就可以开始教程的第一个demo了!
在demo的第一时间,想到的肯定是UI了~
简单的基本概念说明
- UMG的创建
- UMG绑定自定义的类
UMG的创建
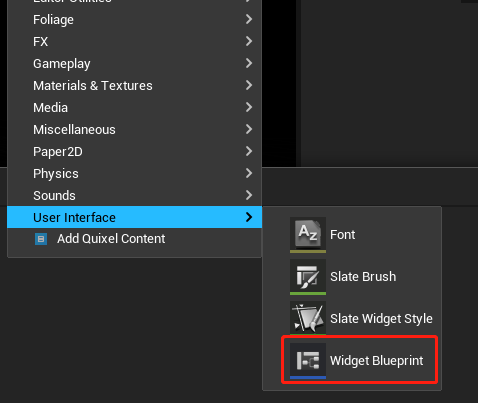
在Content中右键,选择Widget Blueprint就可以创建第一个UI界面了!(我们命名为BP_Login_UI)

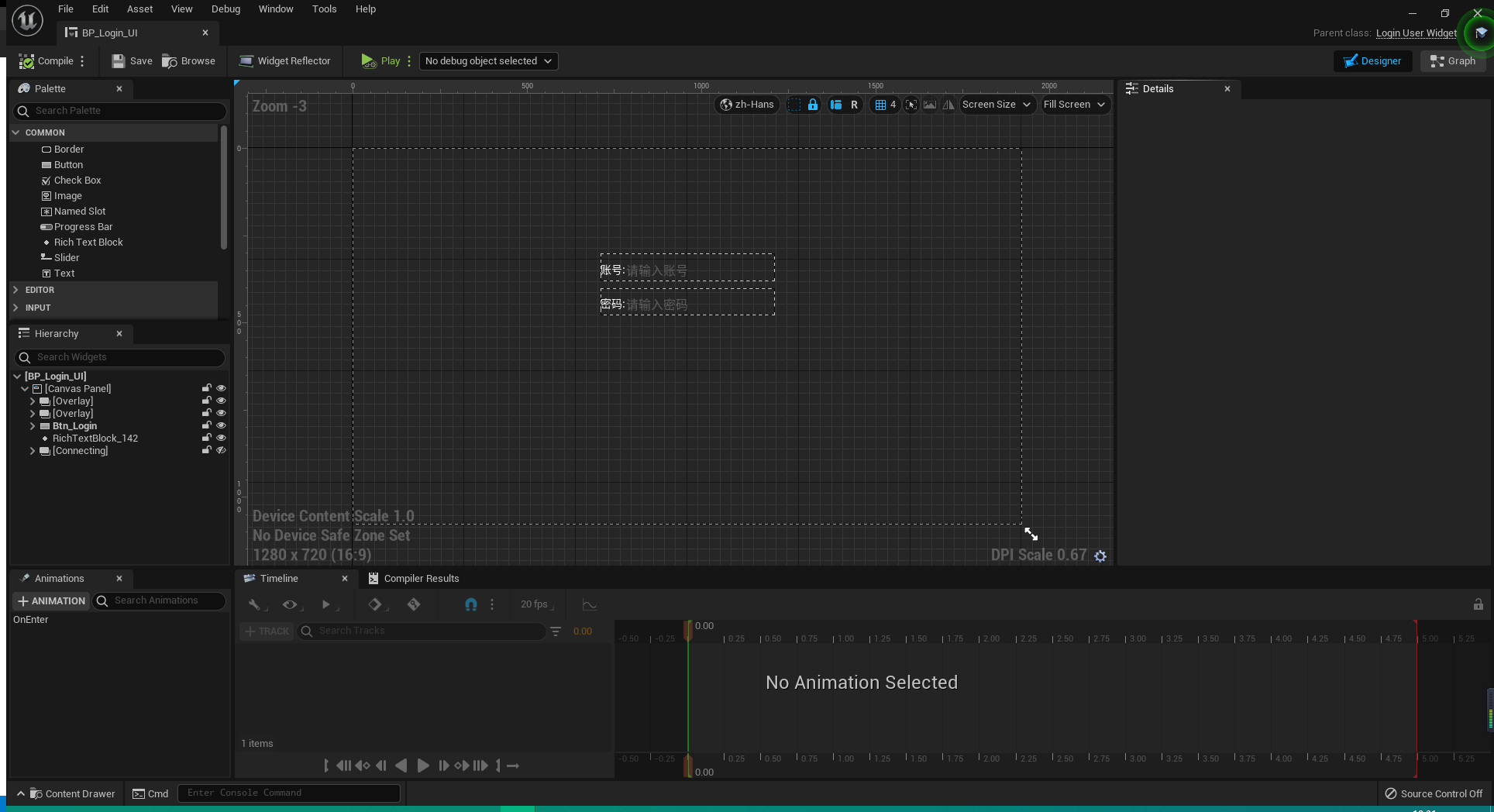
双击打开后可以自己在ui上随意拼ui了!

上图的左上是UE提供的各种组件(也可以自定义),具体可以去看看官方文档!
https://docs.unrealengine.com/4.27/zh-CN/InteractiveExperiences/UMG/
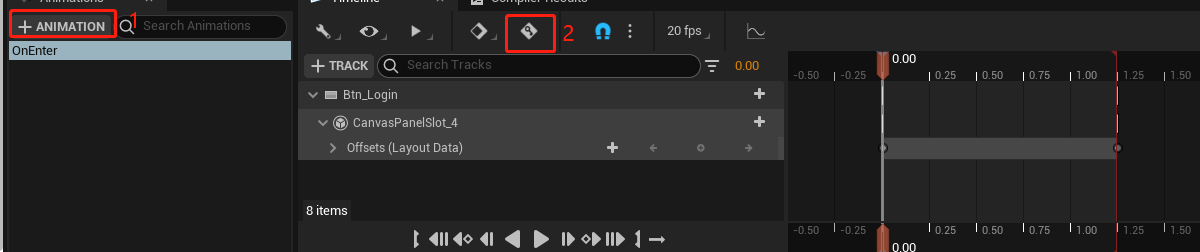
有了ui,就必然少不了ui动画!

上图中的红框1是创建ui动画的按钮!
上图中的红框2是开启和关闭自动自动录制组件变化添加关键帧的!
UMG绑定自定义的类
在真实的项目开发中,如果用Blueprint去开发逻辑的话,维护是个大坑!所以教程说的demo能用c++就尽量用!(如果是使用lua或者python之类的,也可以使用lua或者python封装一下就能用,对应c++的,这里为了简单,就不说脚本之类的!)
上文已经说到怎么创建UMG了,而且我们在UMG中也创建了各种组件,想一下,如果我点击了登录后,我需要验证账号格式和提交登录验证的话,在不使用Blueprint的时候应该怎么办?
因为我们创建的UMG都是继承UUserWidget的(这个就不细说UUserWidget,暂时知道UUserWidget是ui的基类就可以了!),所以我们只需要使得我们的BP_Login_UI直接继承我们自定义的UUserWidget就可以了!
UCLASS()
class DEMO_API ULoginUserWidget : public UUserWidget
{
GENERATED_BODY()
}
怎么使得我们的BP_Login_UI直接继承我们自定义的UUserWidget?
在蓝图的Graph->Class Settings->Parent Class中选中我们自定义的ULoginUserWidget就可以了。
类型绑定了之后,我们就可以在自定义的ULoginUserWidget中绑定UI界面中的组件元素了!
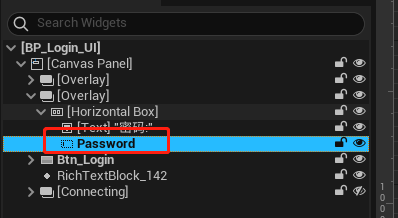
比如在Login界面中我们需要绑定的账号和密码输入
UCLASS()
class DEMO_API ULoginUserWidget : public UUserWidget
{
GENERATED_BODY()
public:
UPROPERTY(BlueprintReadWrite, meta = (BindWidget))
class UEditableText* Account;
UPROPERTY(BlueprintReadWrite, meta = (BindWidget))
UEditableText* Password;
}
上面有两个点需要注意的!
- UPROPERTY(BlueprintReadWrite, meta = (BindWidget))这个是少不了的,必须要有才可以使得ue自动绑定的!其中BindWidget有其他几种,为了不要一下子太多内容,这里不说!
- UEditableText* Password; 前面的是组件的类型,后面的变量名必须和ui中组件的名字一致!

其他组件也是类似这样的绑定!
UButton绑定可以使用UButton.OnClicked.AddDynamic()绑定点击事件!
然后我们看看UI的Animation怎么绑定到代码中
UPROPERTY( BlueprintReadWrite, Transient, meta = ( BindWidgetAnim) )
UWidgetAnimation* OnEnter;
这里需要注意的是Transient这个是必须的,要不然会报错!
UWidgetAnimation* OnEnter; 变量的名称也是需要和
UMG蓝图中的动画名称一致!
